加速优化网站的五大技巧
各位知道,很多个因素都会影响网站速度,这些并非为技术专家的工作,新手也可能完成基本的调优工作。
网站最重要的因素是快速与安全,但是如果你选择的服务器或主机本身有问题,比如硬件性能或者带宽不足,那做任何优化都变得微不足道,所以选择主机是优化之前提。
下面给大家介绍加速网站的五个技巧。
1、图像优化
性能优化最重要的是减小图片的大小。图片可以被显示为任意大小显示。但图片文件最先被加载,然后再调整大小,这会浪费计算能力,只有加载后的图像才会减小。
解决方案是确保图片是所需的尺寸-优化图像-压缩图像。一般来说,图片不应该大于1920x1280像素,文件尺寸控制在350K以下。这一步可以做到的话,可以超过很多网站优化的事情。
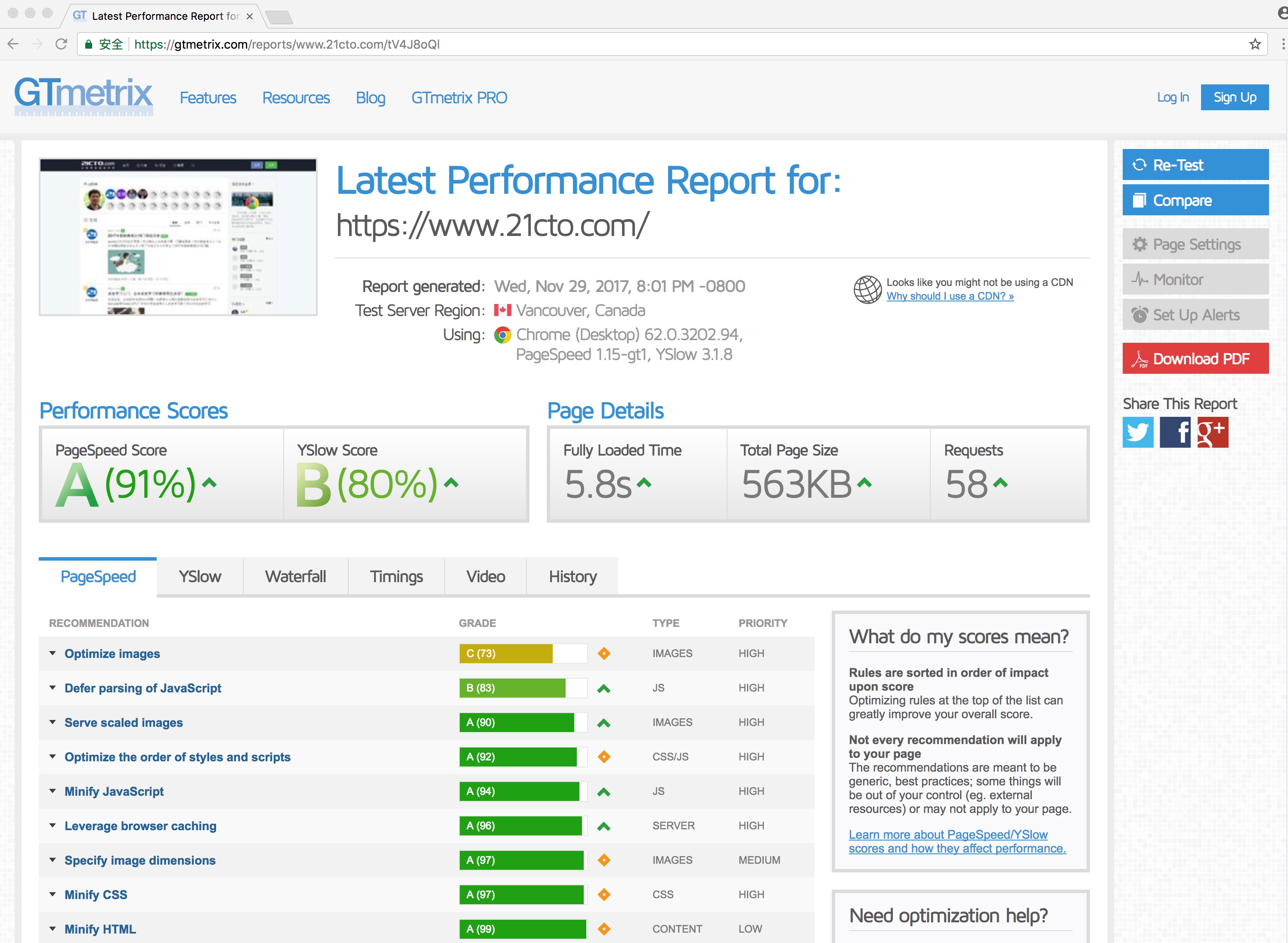
有一个著名的网站优化测试网站GTmetrix,可以看到它对图片优化的优先级。
2、最少HTTP请求
你网站上的每个文件都是通过浏览器一个单独的“HTTP请求”下载的。文件越多,网站加载时间越长。去掉不必要的文件或尽可能的合并。
一个比较简单有效的方法是,合并多个CSS样式表。
3、正确文件位置
CSS样式表最好被包含在页面顶部,而JavaScript放在底部。这是因为CSS是渐进式加载,而JavaScript是阻塞下载。
4、压缩CSS和JavaScript
加载太多的CSS和JavaScript文件会减慢网站的速度。有两种方法:将文件压缩成一个文件,并删除空白,从而使文件变小。
5、外部引用JavaScript与CSS
CSS和JavaScript可以与HTML文档成为一部分,也可以外部连接引用。这些文件可以被浏览器所缓存,因此外部链接的文件通常会更快的提速页面。值得一提的是,要确保CSS和JavaScript放在HTML文档的Head头位置以上。
关于WordPress的速度优化
如果你在使用WordPress,想对其速度优化可以使用W3 Total Cache或WP-Super-Cache等类似的插件来实现缓存加速。另外,如果要运行WordPress,一定要停用和删除一些没必要的插件。我们需要遵守的规则,删除一切不必要的插件:无需安装很多插件,只留下有用的就好。
作者:Evelyn Rayner
编译:智高
来源:https://dzone.com/articles/top ... ricks
本篇文章为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。