Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~
下面就进入正题啦!
[h1]第一个动画示例:[/h1]

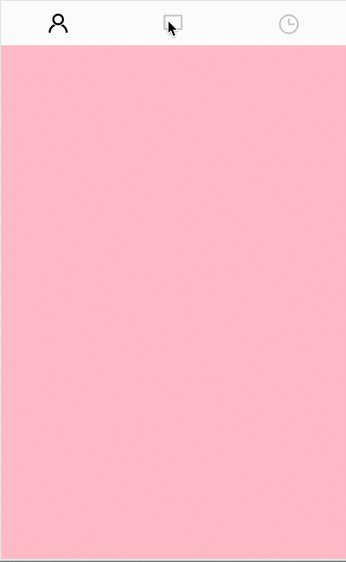
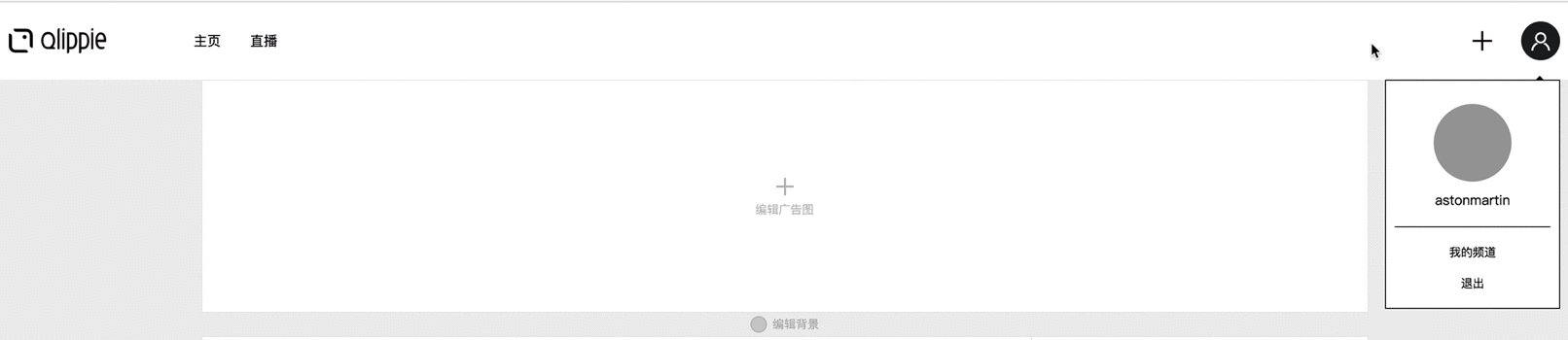
这其实是一个很常见的弹出层效果,鼠标点击按钮切换弹出层的显示,点击其他区域弹出层消失,用javascript绑定事件可能几行代码就搞定了,但是


鼠标点击button会切换一个布尔值show,用show来控制弹出层的显示,而包裹着

关于不同的过渡状态对应的css声明,官网上是这样解释的:
相对于jQuery来说,
那么如何点击其他区域让弹出层消失呢?
首先想到的是直接阻止按钮和弹出层的事件冒泡,然后给document绑定事件让弹出层消失。但是显然这种方法太简单粗暴了,使用的场景也很苛刻,要求页面中只有一个弹出层效果才行,虽然不建议使用,但是也提供了一种思路。
然后想到可以检验事件的target,如果target不是按钮和弹出层就可以让弹出层消失,这也是用jQuery 的常用写法,那么关键点就是用

这里定义了一个生命周期钩子mouted,也就是说在该vue实例绑定节点之后触发,在document绑定的事件里判断是不是按钮和弹出层,如果是则返回,否则将show的状态设置为false。
在写完这个之后我也去网上找了找有没有更好的思路可以实现,后来阅读了一下大名鼎鼎的
[h1]第二个动画示例:[/h1]
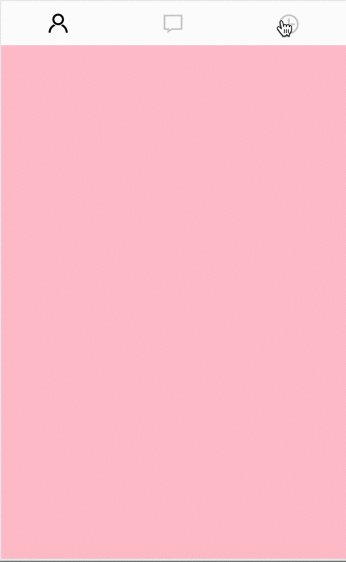
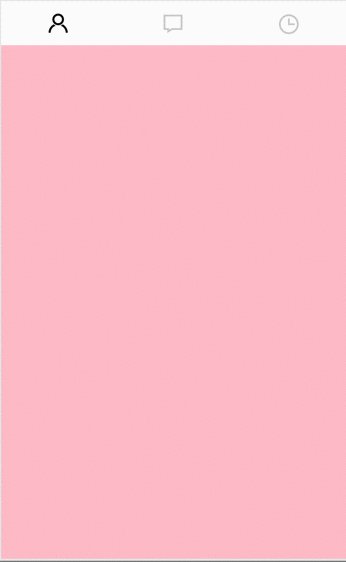
第二个实例是关于标签页切换的,先看一下效果:

这也是一个很常见的交互效果,以往正常的javascript写法是给各个按钮绑定事件来切换不同的层,当然也可以用纯css写,给上面的三个切换的层分别添加一个单选按钮的兄弟节点,再用绝对定位把单选按钮定位在三个button上面,这样就可以用:checked伪类来单选按钮的兄弟元素,即对应的不同的层,我简单的写了一下DOM结构,大概就是这样:

那么用
如果数据量并不复杂的话,可以直接通过
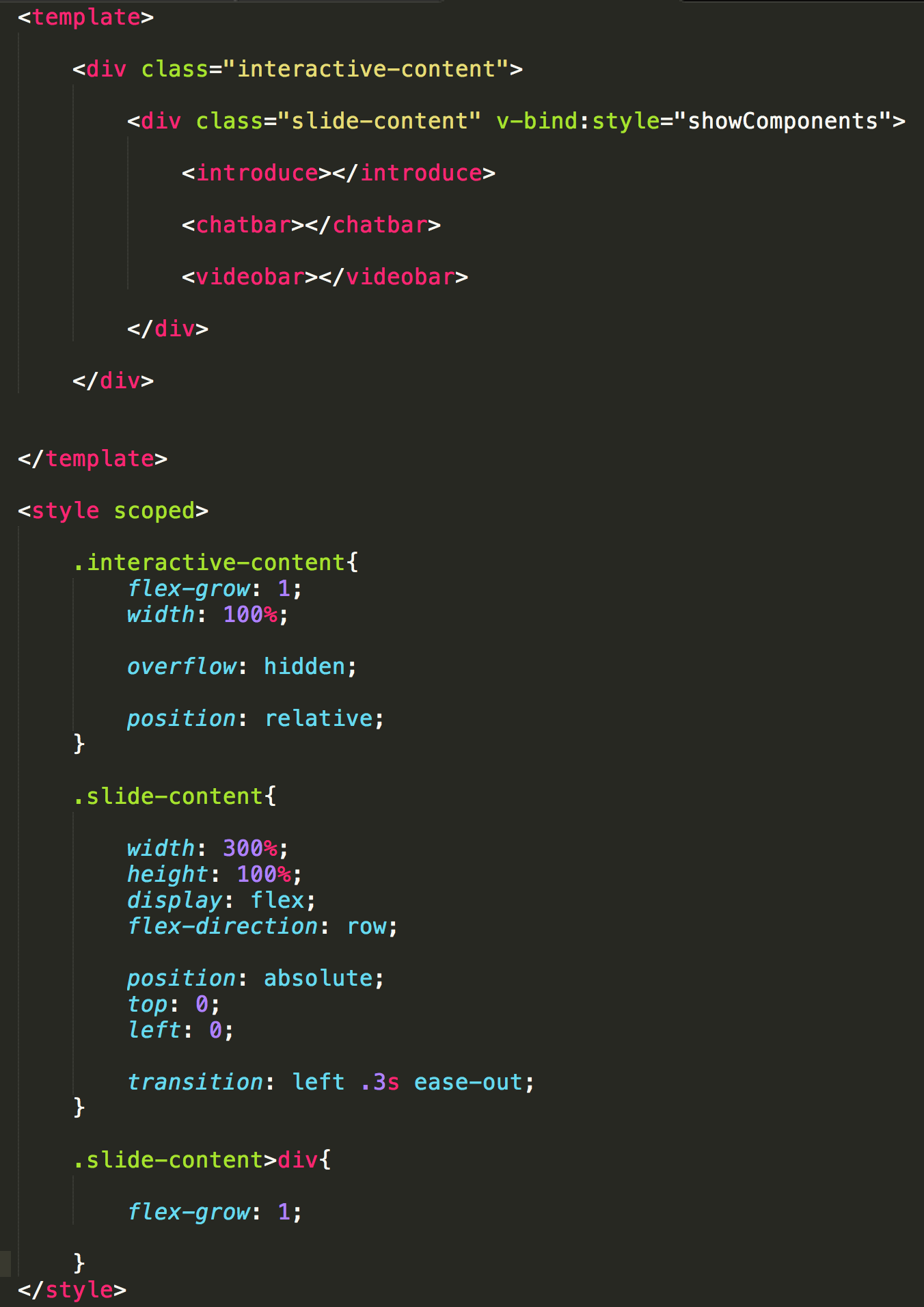
首先先把template和css写好:

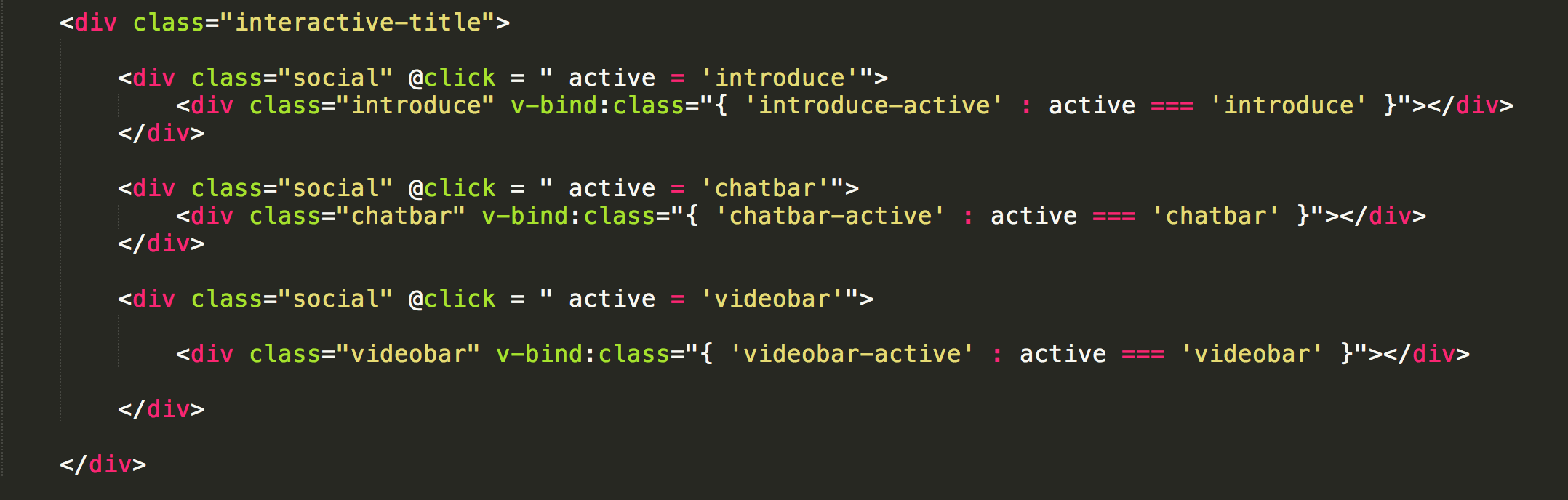
其中introduce、chatbar、videobar分别代表三个需要跟随button切换的组件,接下来就可以给


点击不同的button,会让active的状态改变,同时这个状态会作用到button上面,比如让被点击的button有个高亮的效果等等。
那么如何让active的状态作用到弹出层呢?其实定义一个computed函数就可以了:


大功告成!
好了,就说到这里啦,第一次发这么长的文章,贴出来的代码可能不能面面俱到,如有不足之处,欢迎各位大神们指教,给点个赞吧啦啦啦啦!
[h2]相关推荐[/h2]
Vue.js 2.0源码解析之前端渲染篇
Three.js camera初探——转场动画实现
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://www.qcloud.com/community/article/627271001491017116
获取更多腾讯海量技术实践干货,欢迎大家前往腾讯云技术社区
李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js、vue.js等技术,热爱新技术,热爱编程。
vue.js的文档对于动画的使用做了很多的介绍,不熟悉的小伙伴可以先了解一下。
下面就进入正题啦!
[h1]第一个动画示例:[/h1]

这其实是一个很常见的弹出层效果,鼠标点击按钮切换弹出层的显示,点击其他区域弹出层消失,用javascript绑定事件可能几行代码就搞定了,但是
vue.js的状态驱动模式和javascript的事件驱动模式是不同的,下面是使用
vue.js的实现方式:


鼠标点击button会切换一个布尔值show,用show来控制弹出层的显示,而包裹着
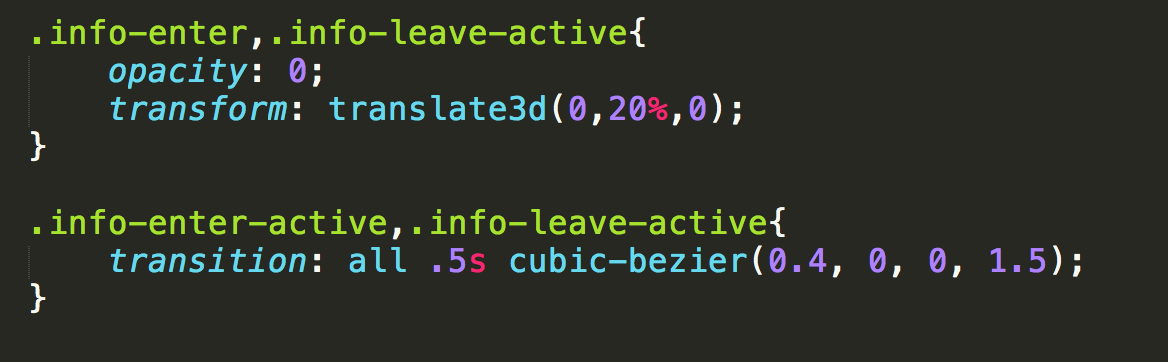
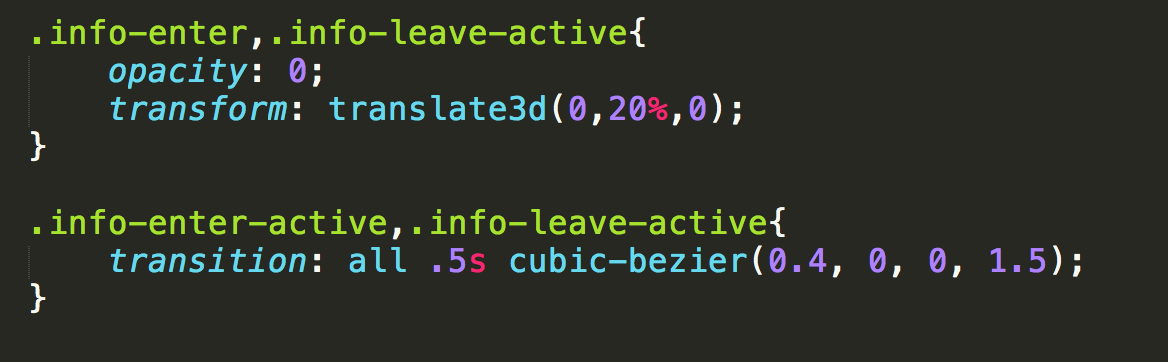
<transition>标签的弹出层在show的状态改变时就会触发动画,下面就可以用css3写一个弹出层的动画:

关于不同的过渡状态对应的css声明,官网上是这样解释的:
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
相对于jQuery来说,
vue.js的动画效果完全带来了一种全新的体验。
那么如何点击其他区域让弹出层消失呢?
首先想到的是直接阻止按钮和弹出层的事件冒泡,然后给document绑定事件让弹出层消失。但是显然这种方法太简单粗暴了,使用的场景也很苛刻,要求页面中只有一个弹出层效果才行,虽然不建议使用,但是也提供了一种思路。
然后想到可以检验事件的target,如果target不是按钮和弹出层就可以让弹出层消失,这也是用jQuery 的常用写法,那么关键点就是用
vue.js定位到按钮和弹出层,
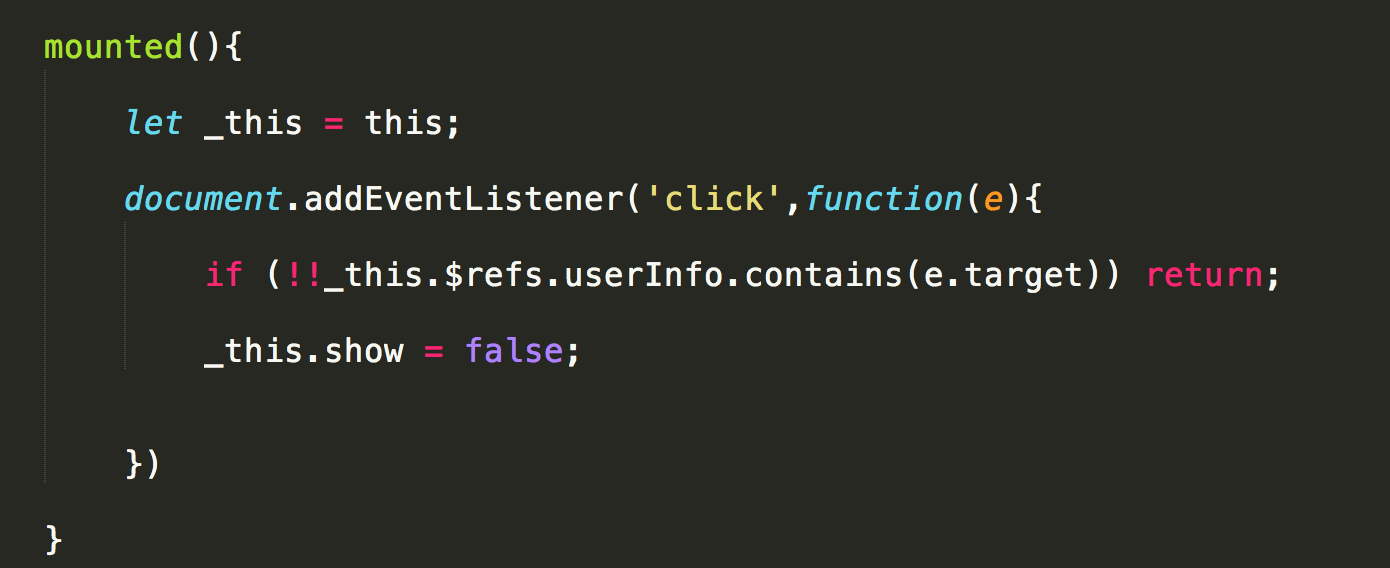
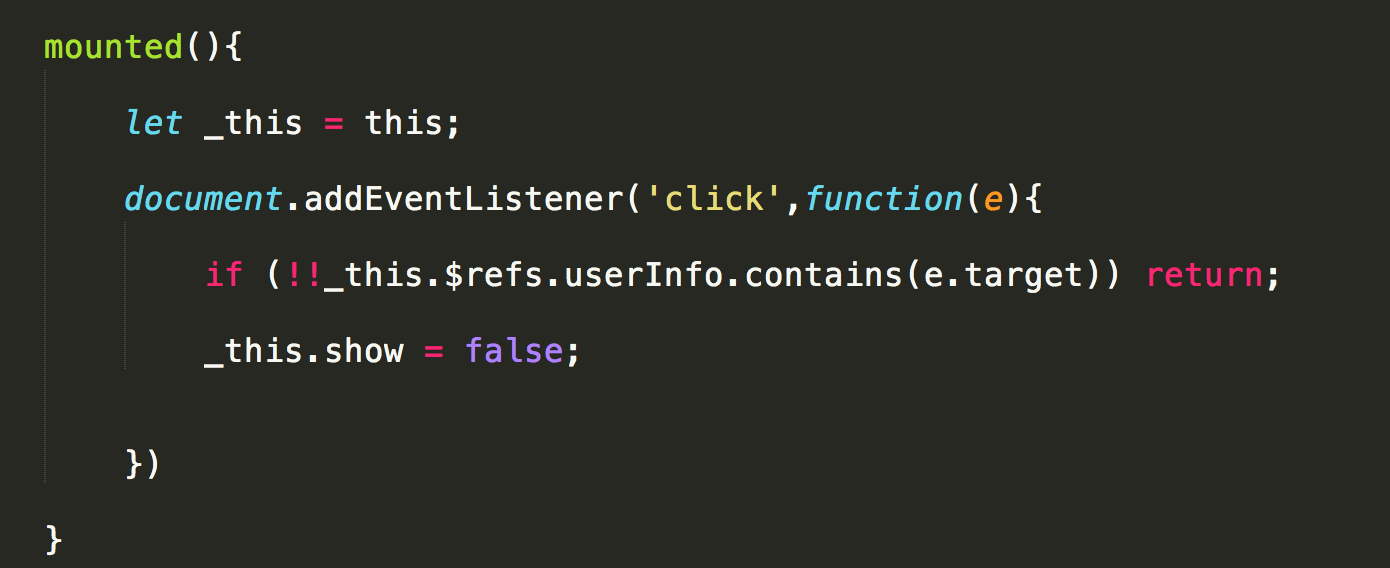
vm.$refs可以解决这个问题,使用 ref 为子组件指定一个索引 ID,在 JavaScript 中就可以直接访问子组件了。下面是实现过程:

这里定义了一个生命周期钩子mouted,也就是说在该vue实例绑定节点之后触发,在document绑定的事件里判断是不是按钮和弹出层,如果是则返回,否则将show的状态设置为false。
在写完这个之后我也去网上找了找有没有更好的思路可以实现,后来阅读了一下大名鼎鼎的
vue.js框架Element这部分的源码,发现它也是这个思路实现了。大家有好的实现思路欢迎交流哈!
[h1]第二个动画示例:[/h1]
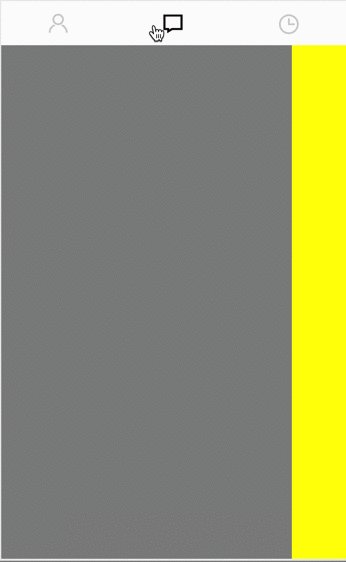
第二个实例是关于标签页切换的,先看一下效果:

这也是一个很常见的交互效果,以往正常的javascript写法是给各个按钮绑定事件来切换不同的层,当然也可以用纯css写,给上面的三个切换的层分别添加一个单选按钮的兄弟节点,再用绝对定位把单选按钮定位在三个button上面,这样就可以用:checked伪类来单选按钮的兄弟元素,即对应的不同的层,我简单的写了一下DOM结构,大概就是这样:

那么用
vue.js实现上述的效果,其实也有两种途径,一种使用
vue-router,
vue-router是
vue.js的一个路由组件,在单页面应用中非常非常流行,如果切换的层数据量非常大的话,比如每个层都要有服务器进行大量的数据交互,那么强烈建议使用
vue-router,因为
vue-router在每次切换路由的过程中,都会自动销毁(destroyed)前面的组件,这样在频繁的操作中页面也不会卡,而且
vue-router也定义了页面切换过程中的过渡动画。
如果数据量并不复杂的话,可以直接通过
vue.js定义切换状态来切换不同的层。
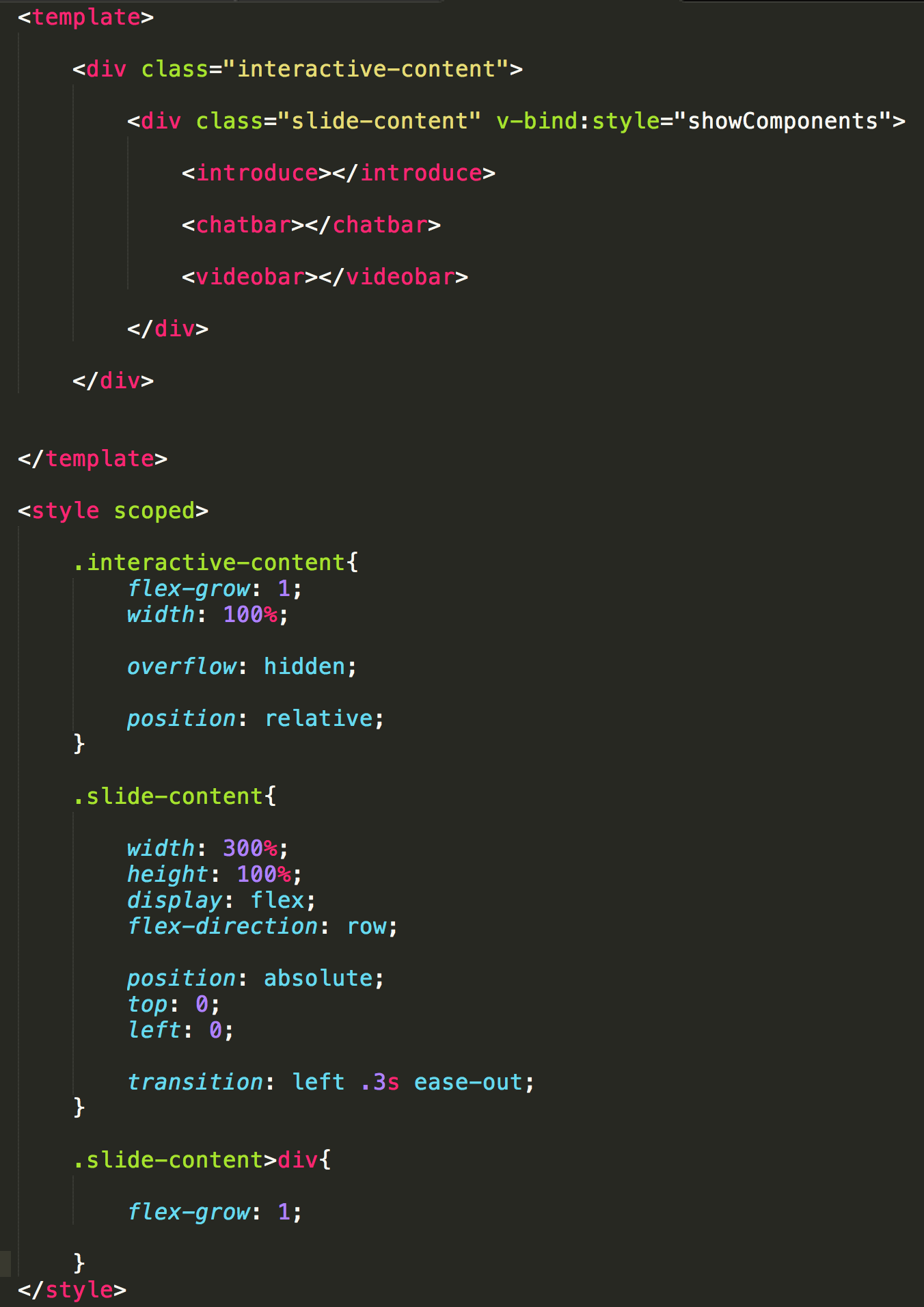
首先先把template和css写好:

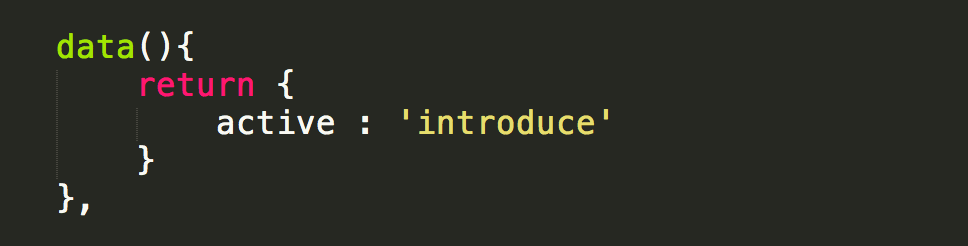
其中introduce、chatbar、videobar分别代表三个需要跟随button切换的组件,接下来就可以给
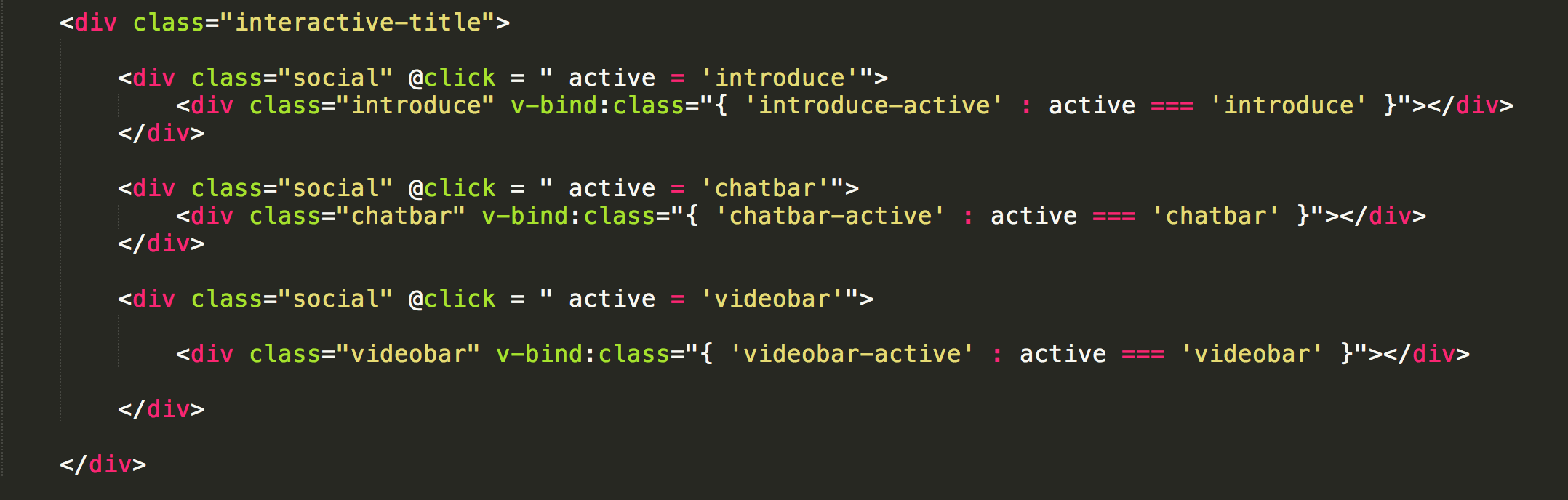
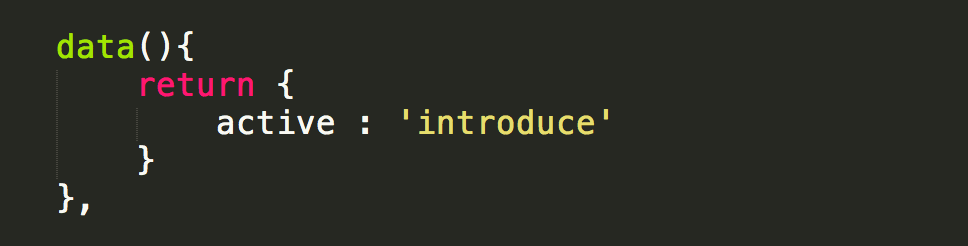
vue.js的button节点绑定事件来操控点击状态:


点击不同的button,会让active的状态改变,同时这个状态会作用到button上面,比如让被点击的button有个高亮的效果等等。
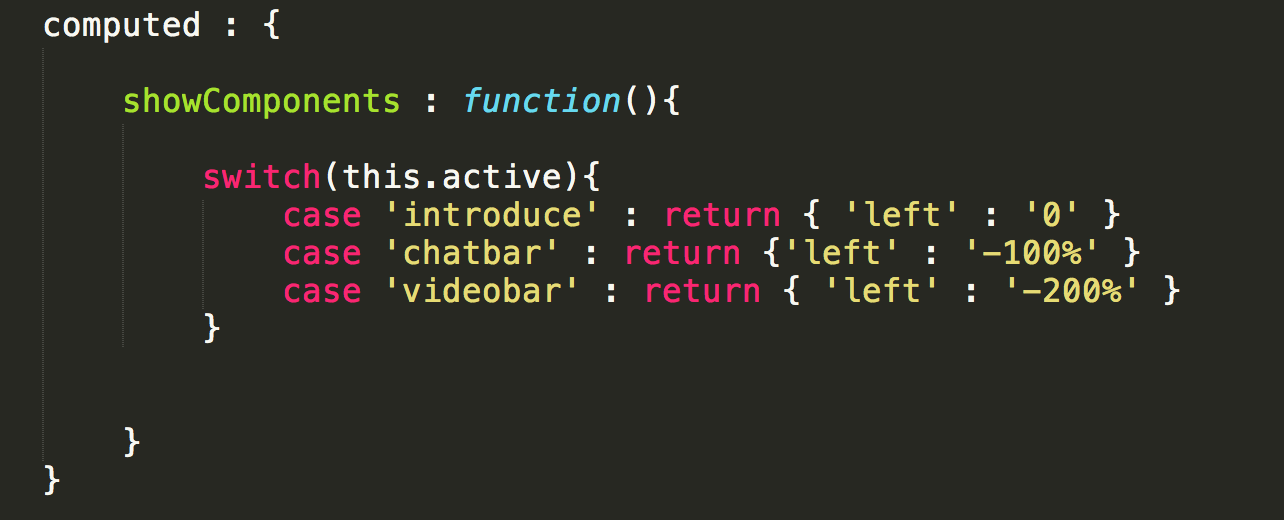
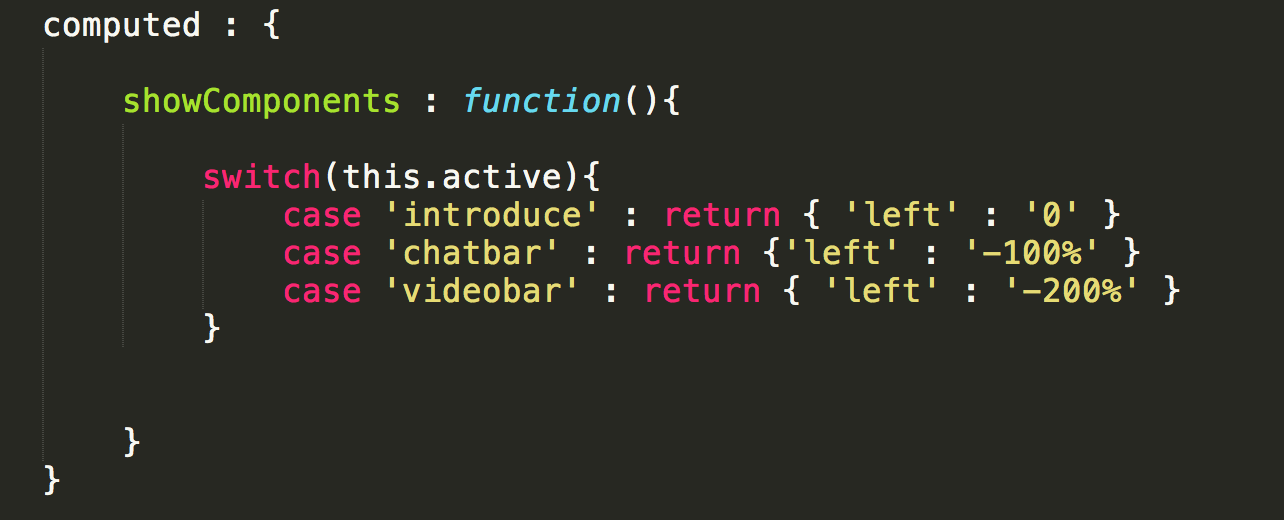
那么如何让active的状态作用到弹出层呢?其实定义一个computed函数就可以了:


大功告成!
好了,就说到这里啦,第一次发这么长的文章,贴出来的代码可能不能面面俱到,如有不足之处,欢迎各位大神们指教,给点个赞吧啦啦啦啦!
[h2]相关推荐[/h2]
Vue.js 2.0源码解析之前端渲染篇
Three.js camera初探——转场动画实现
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://www.qcloud.com/community/article/627271001491017116
获取更多腾讯海量技术实践干货,欢迎大家前往腾讯云技术社区
本篇文章为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。
评论
21CTO
管理团队最新文章
我要赞赏作者
请扫描二维码,使用微信支付哦。