项目优化却体现不出自己的价值?
项目优化却体现不出自己的价值?可能你的方式不对?
一、现实场景
常常有一些工作了一两年的开发问我,表示自己工作也有一两年了,接手项目也挺多了,一方面做业务的速度也越来越熟练,另一方面自己也对项目做了很多代码优化。但是一到答辩的时候或者跟领导汇报的时候,自己又没法传达自己做的有多厉害,比上一个开发做的性能有做多少提升?
那么,我们应该怎么办呢?
其实说出来大家都知道:拿数据和指标来证明自己。
道理我都懂!!!但是怎么做呢?
以下文章用的方法适用于所有IT开发同学。
二、数据和指标2.1 介绍
定义:将我们工作的任务做数据统计,将数据和指标最终记录下来,能更好的体现。
2.2 举例
例如:前端基建同学负责前端工程化这块,负责对webpack做性能优化,经过一年时间从原先打包流程需要花2分钟,到目前现在打包花费20s,提升了6倍,与此同时前端工程化脚本,从被50个项目使用,到现在被200个项目使用。
从上面的描述中,我们看到了这些数据和指标,就是我们证明自己的点。
但是这个时候,我们跟领导或者别人说,其实还是不能很好的证明自己的能力。
接下来我们用工具来一层层更好的证明自己的能力。
2.3 利用工具2.3.1 方式一(无工具方式)
如果我们拿上面的例子中的场景,到了年底或者每年晋升阶段:
今年我做了webpack的性能优化,原来打包需要花2分钟,现在只要20s,性能提升6倍。
前端工程化,被200个项目使用了。
2.3.2 方式二 (使用excel)
利用excel也是比较好的方式,被非常多行业广泛使用。<br />将数据不断输出到excel,然后利用excel,我们可以绘制折线图、饼图。
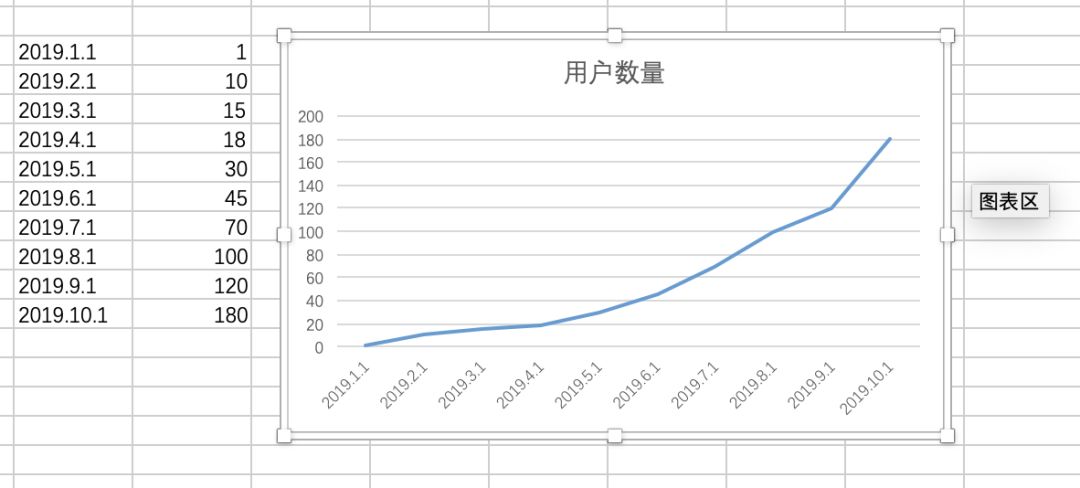
例如年底的时候,体现的是这样,比如每月接入项目数量的增长情况。比如在2019.4.1接手这个项目之前,项目在上一个开发那边从1~18个项目,增长也比较缓慢。
但是这个任务在你接手后,你给这个项目做了多少事情的推动,从而导致了这个用户数量达到了相比以往更快的增长。
这样就体现出了你的价值。
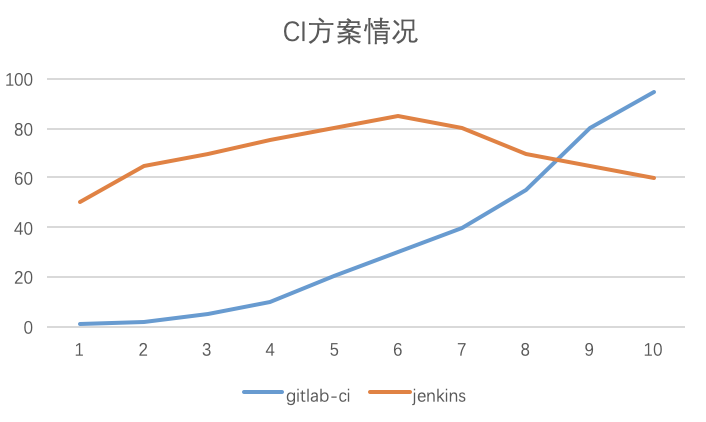
类似的比如你做了一个新的CI/CD方案,相比旧的CI/CD方案,一方面技术上做了哪些技术改进,带来了什么效益。
同时你也需要指出你的技术落地情况如何。如果落地情况也很不错,那确实你很牛,我要给你涨工资。
比如做了一个gitlab-ci的CI/CD的方案,原来你们用的是jenkins,一方面技术上确实很优秀,另一方面,大家的接入,确实证明了你的方案确实是正确的。
所以记录你的数据,不仅仅是首尾的数据,也要体现出这些的趋势。
2.3.3 方式三(利用开发技巧)
本文因为面向开发者,其实作为开发同学,上面excel的方式,其实是需要我们不断记录,而且都是根据我们某一次的统计情况。
但是我们能不能利用代码能力,来帮我们自动化做这个事情呢?
比如你来到一个公司,现在有一个node脚本:
var koa = require('koa');const app =new koa();
async function bootstrap(){
await newPromise((resolve, reject)=>{
setTimeout(()=>{
resolve()
},1000);
})
await newPromise((resolve, reject)=>{
setTimeout(()=>{
resolve()
},2000);
})
await newPromise((resolve, reject)=>{
setTimeout(()=>{
resolve()
},3000);
})
app.use((ctx, next)=>{
ctx.body ='hello'
})
app.listen(8000);
console.log("start end.")}
bootstrap();
我们这边通过setTimeout模拟了代码中的脏代码。整体这个前端工程化脚本,要6秒钟。
大部分开发,直接上手干啊。然后就能根据自己经验发现第16行~第20行,有脏代码,修改了,发现了这个问题点最大的一个延时3秒的点。但是能不能优化2s,能不能优化1s的那些问题,可能是基于个人开发能力的。
然后最终在这位同学手上,优化了3s,但是往往他也不知道自己优化了多少的效果,也没有做数据统计。
操作方式:
添加埋点
收集埋点数据信息
展示埋点数据信息
添加埋点
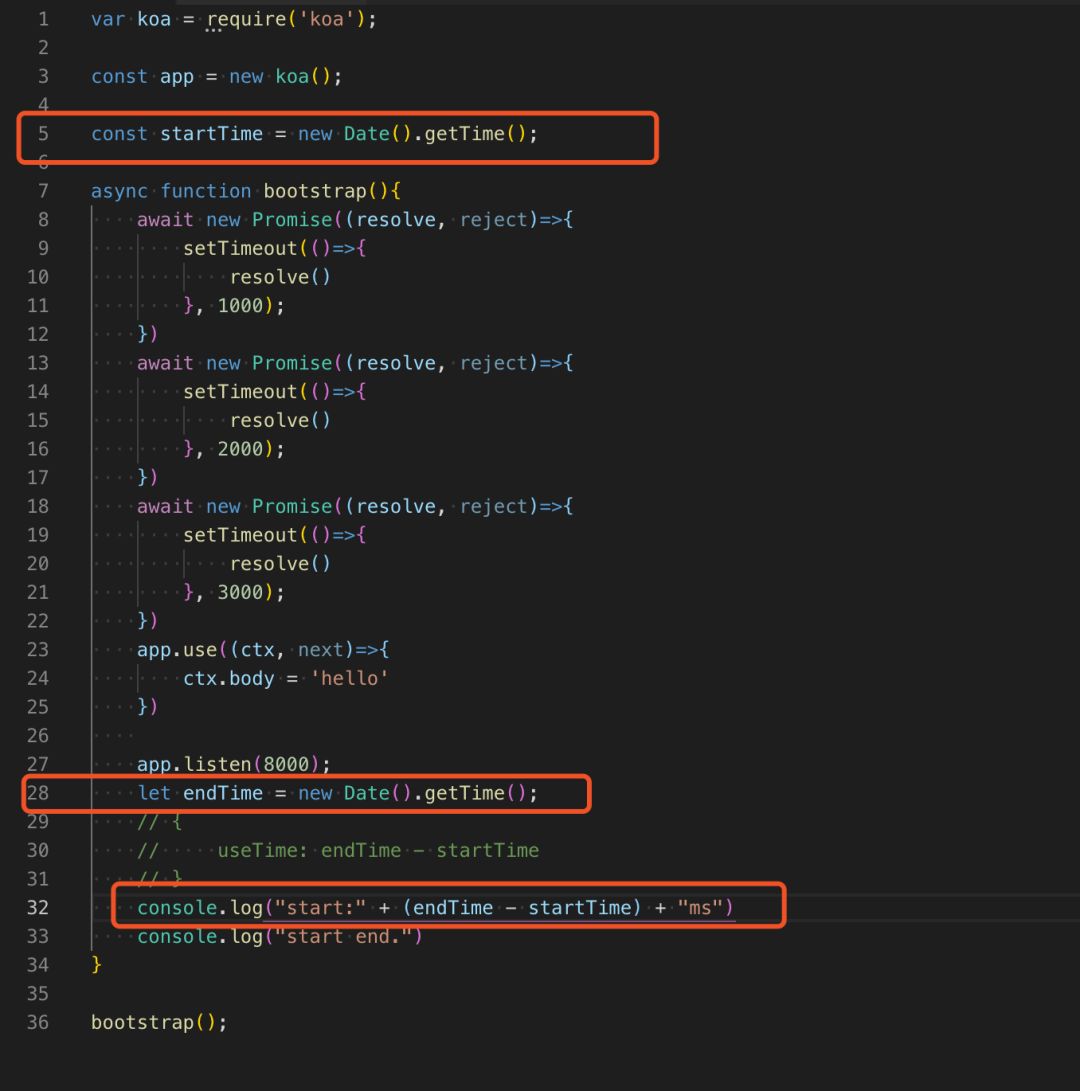
所以加埋点,最直接的方式,我们以整体脚本为例:
我们添加两行代码:
console.time('start')和console.timeEnd('start')
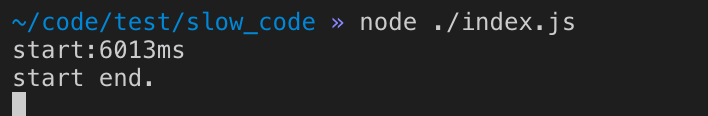
执行效果:
然后每个阵子,优化完,把这个时间统计下来,然后最好写文件或者调用接口。
然后其实就把这个存储下来,最好加一个时间戳,代表自己这阵子的优化。
收集埋点:
然后我们把这个数据
{
useTime:6013,
currentTime: xxx
}
调用接口或者存储到数据库中。
展示埋点数据信息:
展示的话,我们就再查询一下数据库,然后输出到excel或者做一个接口,用echarts展示一下。
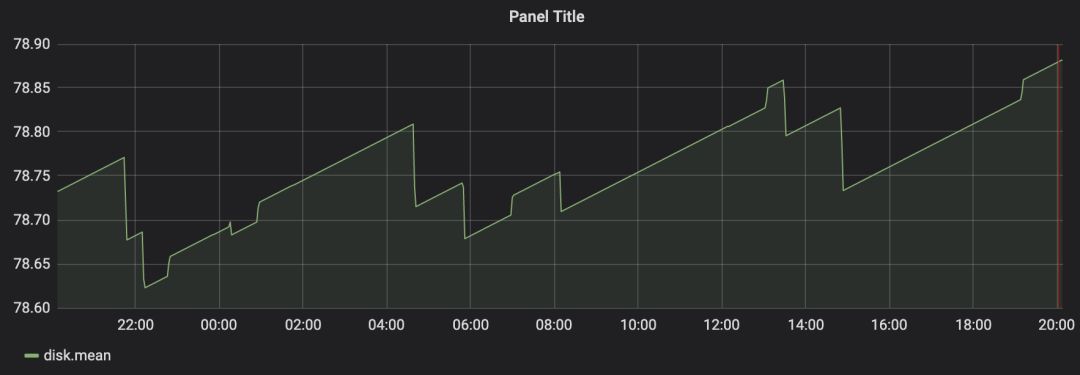
或者用一些grafana工具展示一下。
比如用grafana展示的话:
这样,用户的数据就能实时的渲染出来,你也能实时关注到自己的价值的体现。
比如对于同一个项目的某个版本,脚手架工程,不断试验新的,比如打出来的js,更小了,压缩的更好了。删除了很多冗余代码。
这样,年底的时候,用grafana或者工具,拉出你的性能优化的指标变化。
三 效果与结论
希望本篇文章,能给你带来一些启发。
例如今年你负责什么项目,你想要对技术有更多的追求,你在业务之余,去做了技术的改进。最终效果如下:
用户体验更好了,展示出了用户的数量。
你的webpack打包出来的压缩更好了。用图表展示你webpack打包出来效果,更小了,更小的浪费。
打包的时间,在比如2019年4月份的项目版本的相同条件下,对于项目的打包时间的折线图。
另外也可以借助sentry,统计一下bug的数量。
本篇文章为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。