技术轮回,静态Web再度成为新趋势?
21CTO导读:本文先回顾了互联网的早期历史,探讨当下动态网站广泛流行的历史成因。然后分析了静态网站在性能、编辑速度和自然搜索方面的优势。探讨业界重新重视静态网站
最开始,Web 是静态的。
早期互联网是修补匠的乐园。尽管 MySpace 和 Facebook 经常被拿来做比较,但这两项服务其实本质上就不一样。它们都是在自己辉煌时代的“互联网范式”的典型代表。
Myspace 和 Facebook 都是社交网络,但在 MySpace 上创建页面需要有 HTML 和 CSS 的基本知识,毕竟这项服务是在 2003 年推出的。相比之下 Facebook 拥有易用的界面,这促成了它的成功并帮助它赢得了 20 亿用户。
MySpace 与 Facebook 兴衰成败的背后是互联网最大痛点的解决方案比拼,那就是如何与我们编辑的内容互动?大多数情况下有两种方案:
所见即所得:顾名思义,这个范式的目的是让编辑器的效果与最终呈现内容尽量一致。WordPress 是所见即所得方案最知名的早期支持者之一,很快其他人也跟了上来。使用 TinyMCE构建的 Medium 编辑器(如下所示)是是网上所见即所得体验最出色的编辑器之一。
效率优先:所见即所得编辑器很容易上手,但往往设计笨重、功能有限。引入某种形式的语法会增加复杂度,但也能让用户更好地控制内容的最终呈现效果。此外由于语法(HTML,CSS,Markdown ...)会强制执行格式化和排版操作,因此它不再依赖所使用的编辑器了。
媒体编辑预览
WordPress 的黄昏
WordPress 很快占领了互联网:它目前拥有大约 60%的 CMS 市场份额。WordPress 太流行了,我们甚至可以从整个互联网的层面来评价它的影响力:如今有大约三分之一的网站使用 WordPress。
但成功并不意味着受欢迎。实际上高级用户会出于各种原因放弃 WordPress:
编辑:WP 编辑器很糟糕,哪怕用新版的 Guttenberg 编辑内容也是一种痛苦。它又慢又笨重,还带有一个复杂的块逻辑。相比替代选项,用它来排版和编辑内容纯粹就是浪费时间。此外,它默认不支持像脚注或内容列表等任何“智能功能”。想要用上这些功能需要复杂而荒谬的流程或者再加一个插件。
安全性:WordPress 的成功招来了大量黑客。基于 WP 的大型网站都必须采用其它措施(比如插件)来应对各种类型的黑客攻击。此外 WordPress 支持从 5.2.4(12 年前发布的版本)到 7.2 的所有 PHP 版本。再考虑到所有可用的插件和主题,可行的攻击途径简直是无穷无尽的。这篇文章介绍了最常见的攻击类型: https://kinsta.com/blog/is-wordpress-secure/。
性能:开箱即用的 WordPress 性能非常糟糕。使用一些增强技术(缓存、CDN ......)和一些设置可以加快速度——但这是用户该做的工作吗?Web 框架的重点不就是尽量减少优化工作吗?
插件膨胀:由于 WordPress 需要一大堆插件,它会拖慢网站的速度并影响网站的安全性。全新部署 WP 需要 5-10 个插件才能用,要“优化”出比较好的效果需要 10-15 个插件 。
改成静态页面吧!
2003 年 WordPress 发布时并没有多少有力的竞争对手。15 年很快就过去了,今天互联网已经有了激动人心的工具和框架,既可以为作者撰写的内容排版,也可以为用户托管并呈现内容。两种技术共同发展,为回归静态的互联网铺平了道路。
先来看内容编辑这个话题,谈一谈 Markdown。
Markdown 的崛起
就在 WordPress 变得越来越臃肿的时候,它的替代方案已经既可以用来托管网站,也可以用于内容排版了。
对于内容来说,像 Markdown 这样的新型轻量级标记语言甚至成为了非技术性配置文件的可靠备选方案。Markdown 的理念很简单:只要花一小时时间熟悉语法表,几乎就不用再费劲排版内容了
。
事实上,Markdown 直观易懂而潜力非凡。作者只要使用 Markdown 编辑器搭配一些快捷键,就能在创作内容的同时完成排版工作。最重要的是 Markdown 提供了许多导出选项(HTML、PDF、LaTex、Doc ...),而且无论最终输出成什么格式都不会影响内容的呈现效果。
还有一点容易被忽略的好处:使用Markdown时你可以在文档层处理与文本相关的功能(脚注、标记、到某段的链接、目录、表格和图表等),而不必再起一层处理它们。这个特性极大提升了内容的可维护性和可移植性。
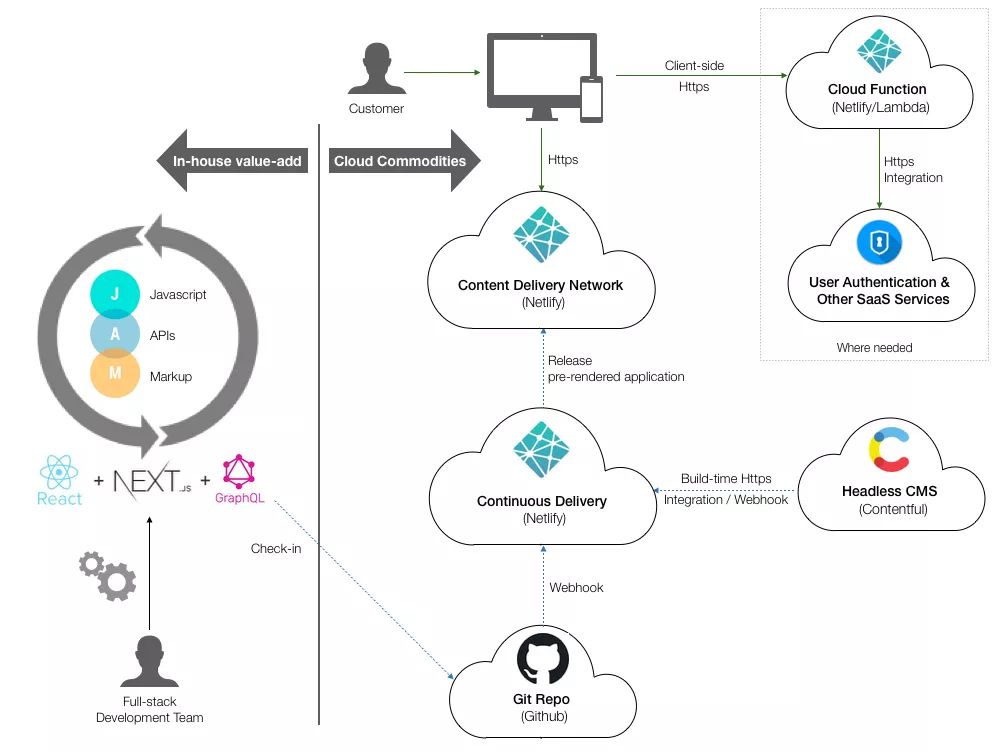
JAM 堆栈架构示例
内容创作者也需要版本控制
为了提升可靠性,版本控制与基于 git 的开发流程迅速在软件产业普及,使整个开发流程更加可靠,更加安全。此外,用户权限管理系统、分支逻辑和完整的文件历史记录,以及对比文件不同版本的能力都非常有用,很大程度上减小了错误改动的影响,使错误更容易修复。
但就在开发者有这么一大堆新工具帮忙的时候,我们的内容创作者仍然在用 Word 撰写文章,然后复制粘贴到 WordPress 的所见即所得编辑器里,再开始与排版作斗争。那么何不从开发产业借鉴一些先进的事物呢?
其实虽然听起来挺奇怪,但 Github 的仓库就可以当成一个非常好用的内容管理器来用:
简单的用户 / 访问管理:GitHub 的分支逻辑很适合编辑流程。比如在需要严格控制已发布的内容时,则可以只向主编授予主分支上的合并权限,以确保一致性。
分支逻辑:使用 GitHub 仓库作为内容管理器来用的时候,仓库的分支可以有很多用途。可以用一个分支作为暂存环境,这样作者就能在自己的设备上预览内容的最终呈现效果。
文件历史:在 GitHub 仓库里作者可以访问文件的全部历史记录并轻松对比各个历史版本。这个功能很方便,尤其适合多人共同创作的情况。
无设置:存储库一点即开,然后再用像 Netlify 这样的服务点一下就能让博客上线了。
性能问题之外还有受众范围问题
我们已经探讨了静态网站在性能或效率方面的好处所在。但光看这些指标是不够的,我们需要退一步来考虑整体情况。
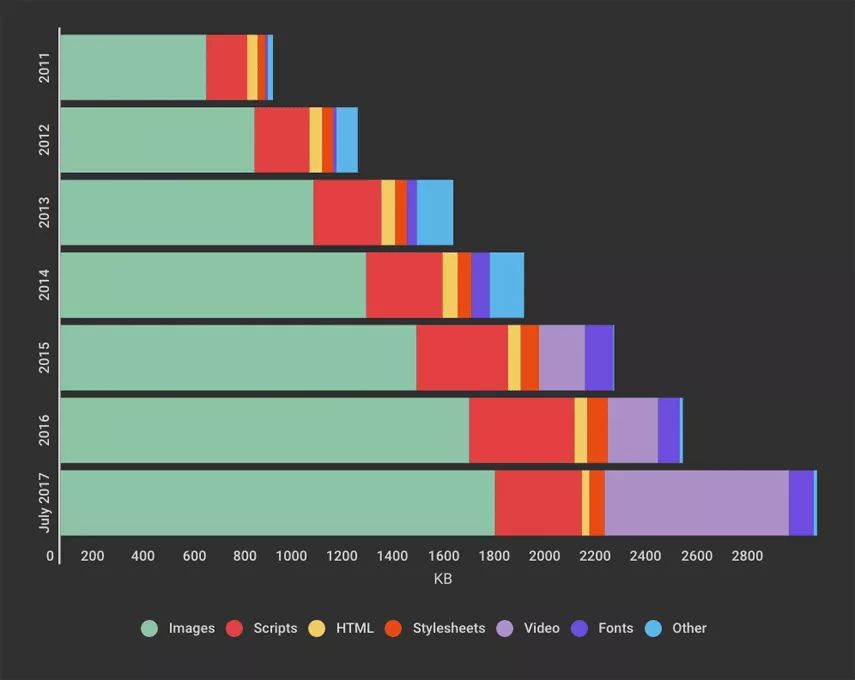
截至 2017 年,网站的平均页面大小已经远超 3MB 了。互联网发展趋势中,不仅网页的尺寸是个问题,还有其它宏观层面的问题。以下是自 2011 年以来网站页面平均大小的变化趋势,以供参考:
Web 性能表现:页面尺寸;来源:Speed Matters
作为对比,blog.call.tech的主页只有10KB,每个页面(包括图像)的平均大小约为 400KB。
为什么我为了看那么几行文字就要非要下载完整而臃肿的 3MB 多页面?
我们周围的人们可能都有一部新潮笔记本电脑 / 智能手机,还有高速网络可用。可生活在互联网服务落后的国家中的人们怎么办呢?网络上大部分内容主体都是文字,装载这些内容的页面就应该是轻量级的才对。为什么我为了看那么几行文字就要非要下载完整而臃肿的 3MB 多页面?
考虑网站访客的感受
看起来这是发达世界的问题;实际上第三世界受这个问题影响更严重。网站糟糕的设计会让很多人无法获得可能让他们受益的服务。此外,多余的数据会让网络膨胀堵塞,需求更多资源,乃至推高服务的价格。
我们的观点很明确:在 2019 年的今天,创建一个充斥非必要动态内容的网站是在滥用公共资源。互联网是全世界共享的资源,我们何不用简单的常识来避免悲剧的重演?
没人喜欢性能低下的网站
那么我们向那些喜欢设计臃肿十倍网站的开发者问一个问题:用户和你们有什么深仇大恨啊?互联网用户平均接入带宽才7.2Mbps,这个速度下需要3 秒多时间才能载入完一个页面。
这意味着怎样的影响?Neil Patel 是 SEO 社区中的知名人物,他制作了一个关于这个话题的非常全面的信息图。在报告中他估计有40%的用户(和 53%的移动用户)会在网页加载时间超过3秒时直接关掉页面。因此根据这两个数字,你就能得出以下让人抓狂的结论:
新闻网站、媒体网站和其它站点就因为它们无节制地使用动态渲染引擎而导致的低性能表现,损失了起码 40% 的潜在流量。这个数字还没算上网站缺乏搜索引擎优化兼容性而导致的自然搜索流量损失。
所以我们还是让网站减减肥吧。我们真需要这么多脚本吗?为什么让动态引擎不断生成重复静态内容的做法竟然成了互联网的标准?在2019年的今天,正确处理图像(调整大小、压缩、调整加载顺序)有那么难吗?
为什么让动态引擎不断生成重复静态内容的做法竟然成了互联网的标准?—Florent Chauveau
开始使用静态 Web
我们相信静态网站很快就会重新开始流行了。与此同时,静态网站在搜索引擎优化上很容易就能击败臃肿的动态网站:是时候展现静态的威力了!
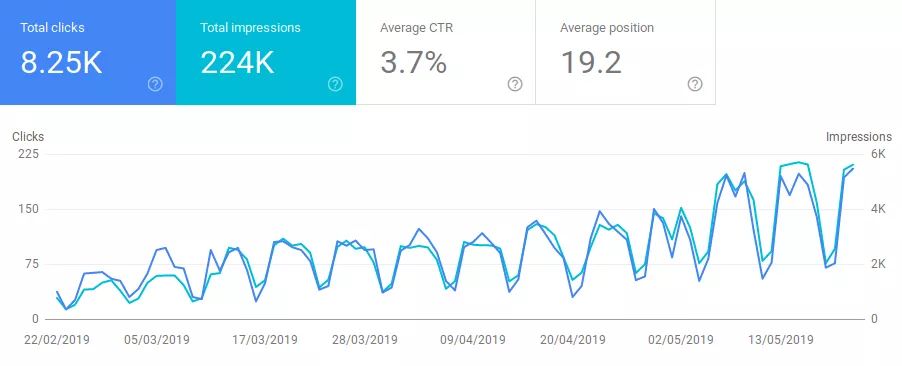
Hugo 非常适合我们的科技博客,因为它简化了我们的内容编辑流程,同时带来了令人印象深刻的自然搜索流量:
Blog.CALLR.tech 的自然搜索表现
幸运的是,自 2008 年 Jekyll 发布以来,静态网站生成器和其它相关服务正在蓬勃发展。
如果你正在考虑在下一个网站中使用静态引擎,请查看我们的后续文章,其中介绍了开发者可用的主要框架和工具,以及开发优秀静态网站的一些技巧和最佳实践。
静态 Web 前沿技术: https://blog.callr.tech/static ... -seo/
GitLab+Docker 与 Hugo 的 CI/CD 方案: https://blog.callr.tech/static ... tlab/
来源: Callr Tech 博客
译者:王强
原文: https://blog.callr.tech/static-web-roots/
本篇文章为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。